こんにちは、すなです。
今回、サイト制作で学習した簡易的な表的なものの作り方を皆さんにも共有したと思います。
少しでもレパートリーに入れていただけたら嬉しいです。
こんな表を作りたい
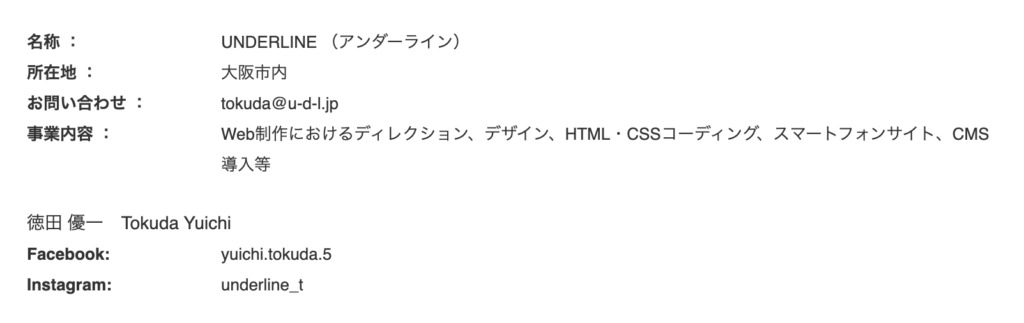
今回、皆さんに共有したい「表的なもの」とは以下の様なものを指します。

上の画像は大阪でフリーランスエンジニアとして活動されている徳田優一さんのポートフォリオから拝借から拝借しました。
表と言えば表という様な、ゆるいした感じの表になります。
tableタグを使う
基本的にHTMLを用いて表を作成したいときは「tableタグ」というそれ専用のタグを用います。
簡易的に説明すると、trタグとth、tdタグというタグをtableタグと一緒に使って表を作成できます。
しかし今回はtableタグを用いずに、「dlタグ」を使って上記に様な表を作成したいと思います。
dlタグとは
dlタグは「Definition List」の略で、「定義リスト」を表すタグらしいです。
dlタグを用意して、中に定義する用語(Definition Term)を書くdtタグと、用語の説明(Definition Description)を書くddタグを用いてリストを作成します。
<dl>
<dt>用語</dt>
<dd>用語に対する説明</dd>
</dl>ざっとはこんな感じです。
dlタグを使ってゆるい表を作る
今回は左側の名前の要素にdtタグを用い、右側の中身の要素にはddタグを用います。
実はdtタグとddタグをそのまま使っても、画像の様なレイアウトにはならないのでcssを用いていい感じのレイアウトにしたいと思います。
floatを使う
dtタグとddタグをデフォルトのまま使うと、いい感じにddタグが改行されて実はレイアウトが2行になってしまいます。
それを防ぐために、dtタグに対してfloat: left;を用いて要素を浮かせます。浮いたdtタグに対して、ddタグが回り込んで1列になります。
これだけだと、dtタグの長さに合わせたddタグが回り込むので、画像の様にddタグが綺麗に1列に並びません。
そこでddタグにmargin-left: 〇〇px;を追加して、左幅を揃えることができます。
具体的にはこんな感じです。
(HTML)
<dl>
<dt>用語</dt>
<dd>用語に対する説明</dd>
</dl>
(CSS)
dt {
float: left;
}
dd {
margin-left: 50px;
}こんな感じでcssを追加してあげると、いい感じの表が作れます。
flexを使う
次はまた別のアプローチを紹介します。
デフォルトだと要素が改行されて2列になってしまうので、今回はdisplay: flex;を追加して1列にしたいと思います。
簡単に説明すると、display: flex;は要素を伸長・収縮させることができます。
ざっくり言うと、要素がふにゃふにゃになって伸び縮みしますよって感じです。
要素がふにゃふにゃになるので、要素は改行されずに1列になります。
親要素にdisplay: flex;を指定すると、子要素にはwidthでそのふにゃふにゃの幅を指定できます。
例えばdtタグが親要素の20%、ddタグが80%にしたいときは以下の様になります。
(HTML)
<dl>
<dt>用語</dt>
<dd>用語に対する説明</dd>
</dl>
(CSS)
dl {
display: flex;
flex-wrap: wrap;
}
dt {
width: 20%;
}
dd {
width: 80%;
}細かいこと言うと、dlやddタグはデフォルトでcssが付いているので、それは適宜リセットしてください。
おすすめはどっち?
個人的には2つ目のdisplay: flex;を追加する方がいいかなと実感しています。
レスポンシブを使えば、ケータイで見るときのレイアウトも調整できるので(まあそれを言えば全部でできることはできるんですが)、全体としてやりたいことに対してアプローチがシンプルかなと思いました。
皆さんもWebサイト制作、是非一緒に頑張りましょう!

コメントを残す